ポートフォリオサイトを作る時の注意点。知らないと損をすること色々。

はじめに
フリーランスのフォトグラファーやイラストレーターであれば、営業ツールとして必須とも言えるポートフォリオサイト。必要だとわかっていても、業者にお願いすると数百万単位になってしまうこともあり、自作することを考えている人もいらっしゃると思います、そこで、ポートフォリオサイトを自作した経験者として、これからお作りになる方の参考にしていただければと思い、失敗しながら学んだことを中心に、ウェブサイトを作る際の注意点などを、書いてみたいと思います。
ポートフォリオサイトの役割を確認する
さて、すぐにでもサイトを作りたい気持ちを抑えて、まずは、ポートフォリオサイトに求める役割を確認しておきましょう。これをやっておかないと、作っている途中で何のためのサイトだかわからなくなってしまうからです。私の場合は、以下のような目的を設定して作っています。
新規の顧客やファンの獲得
これは、もうフリーランスであれば、当然でしょう。私が、フリーになった時は、インターネットでやり取りすることが、まだ一般的ではありませんでしたから、最初の1〜2年は、電話してアポを取って、直接会ってという営業をしていました。このやり方は、効率が悪いってこともあるんですが、自分から営業して回ると、相手は、こっちを下請けだと思って横柄な態度に出てくることが多いですし、仕事の単価も安くなりがちです。しかし、数年後にウェブサイトを開設してからは、ウェブサイト経由の仕事もぼちぼち入って来るようになり、それ以来、こちらから売り込むような営業はしていません。ウェブサイト経由で来る仕事の場合、横柄な態度をとる人は、ほとんどいませんし、新聞15段のような仕事をいただくこともありますから単価も上がりました。ポートフォリオサイトを作るためには時間も手間もかかりますが、それ以上のメリットがある、と私は考えています。
自分のことを説明するための資料として
私に仕事を発注しようと考えている人は、企業の広報担当者であれ、広告代理店のデザイナーさんであれ、私のことを知らない誰か、例えば上司や同僚、社長やクライアントに対して、私のことを説明する必要が出てきます。そのような時に、プリントをまとめた「物」としてのポートフォリオを回覧していただくよりもウェブサイトの見ていただく方がはるかに効率的です。私に問い合わせをしてくださる前の企画段階であれば、「物」としてのポートフォリオが担当者の手元に無いわけですから、なおさら有効です。
製作時に注意するべき点
さて、目的が決まりましたので、ようやく製作です。これから書くことは、私自身がウェブサイトをリニューアルしてからの試行錯誤をもとに書いています。ネット上にある情報と違う部分があると思いますが、一個人の実体験としてお読みいただければ、ありがたく思います。
画像だけでは検索されないと知っておく
ウェブサイトの製作目的である、新規顧客やファンを獲得するためには、あなたのことを知らない第三者がポータルサイトでの検索を通して、あなたのウェブサイトにたどり着いてもらう必要があります。その際、あなた自身が有名人でなければ、名前で検索される可能性はとても低くなります。であれば、あなたのウェブサイト上の何かしらが、検索に引っかかる必要があります。ここで問題なのは、フォトグラファーやイラストレーターが見てほしいと思っている画像は、検索の対象にはならないということです。AIは、画像の良し悪しを見分けることが出来ず、ファイル名や画像が使われている前後の文章の内容から類推して判断しているだけなのです。つまり、画像だけのポートフォリオサイトじゃ、最初に設定した目的を達成することが出来ないんです。まず、このことを頭に入れておく必要があります。
Lightbox形式で作るギャラリーに注意
私のサイトは、ワードプレスを使っていて、画像の表示には、FooGalleryというLightbox形式のプラグインを使って表示させています。サムネールをクリックすると拡大画像がポップアップして、解説文も表示させることが出来ます。その上、拡大画面内に表示される矢印をクリックすれば、前後の画像に移動できるという優れものです。この表示方法は、画像を見てもらうときに、いちいち別のページに移動しないので済みますので、閲覧者にとっては、都合のいい表示方法です。ただ、このLightbox形式では、画像に対していくら解説文を書いてもポータルサイトの検索には、反映されません。ファイル名は、なんとか反映されているようですが、検索結果として上位に出てくるまでにはならないようです。私は、解説文を書いておけば、それが検索されるだろうと思って一生懸命書いていましたが、全く反映されませんでした(涙)
検索されたければ、文章を書くしかない
拡大画像を1枚見るたびに「戻る」ボタンを押して、サムネール一覧から別の画像をクリックするみたいな表示方法であれば、検索対象になりますから、1番目の目的は達成できます。ただ、そんなサイトじゃ、かっこわるいので、2番目の目的である、どなたかにご紹介いただくという目的は、果たせません。かっこわるいウェブサイトの写真家なんて、誰だって紹介したくないでしょうから。では、どうすればいいのか?Lightbox形式のギャラリーが検索対象にならないと気がついた私の答えは、文章を書くというものでした。文章を書いて検索対象となるキーワードを増やし、そのキーワードをたどってサイトに来てくれた人に写真を見てもらうという発想です。AIは、ウェブサイトの価値を、文章が読者の役に立つかどうかを基準に見ているようで、検索順位にもそれが反映されています。ですから、閲覧者にもAIにも価値のあるウェブサイトにしようとした場合は、文章を中心とした方向に持ってゆくしかないというのが今の考えです。
検索されるための文章にも良し悪しがある
検索されるためには、文章が必要だとわかった段階で、SEO対策という検索されるための方策についてインターネット上を調べ始めるわけですが、そうすると、ネット上には、キーワードを不自然じゃない程度にたくさん入れるといい、なんてことが書いてありますが、私が実際にやってみた感覚では、検索してほしいと思うキーワードは、ひとつの記事の中に2回も出てくれば十分です。タイトルには、検索ワードを入れるのが必須なんて書いてある記事もありますが、それさえも絶対ではないようです。キーワードを入れるのは、あくまでも読者にきちんと内容を伝えるためのものと考えておくのが良いようです。私の書き方としては、読者が探している記事だとわかりやすいタイトルをつけ、文章もなるべくわかりやすく書きます。キーワードは、読者にわかりやすい文章を書いていけば、自然と入ってきます。それよりも気をつけているのは、文書の構成です。タイトルの下に文章を、ベターっとひとまとまりに書くのではなく、章や単元などに区切って論理的に書くようにしています。詩のようなとりとめのない文章ではなく、AIが「この文章は、わかりやすく書いてある。」と認識してくれるような文章構成ということです(笑)また、文章は、ある程度の長さが必要なようで、私の書いた記事の中では、2000文字以上の文章が良いとされているようです。あまり長くても読者が飽きてしまうでしょうから、3000〜4000文字になるようにしています。まあ、ついつい長くなってしまうこともありますけど。
さて、実際にこのような方法で効果が出ています。以下は、検索でトップに出てくるキーワードの組み合わせ例です。


なお、このように自分のウェブサイトの検索順位を確認する際には、グーグルであればシークレットウィンドウ、Safariであればプライベートウィンドウにしてから検索する必要があります。そうしないと、ブラウザが閲覧履歴をもとに、よく見るサイトを上位に表示してしまうからです。また、これらの記事もアップしてすぐに1位として表示されたわけではなく、半年くらいかかっていますので、気長に考える必要がありそうです。
画像検索への対応としてファイル名にも気を使う
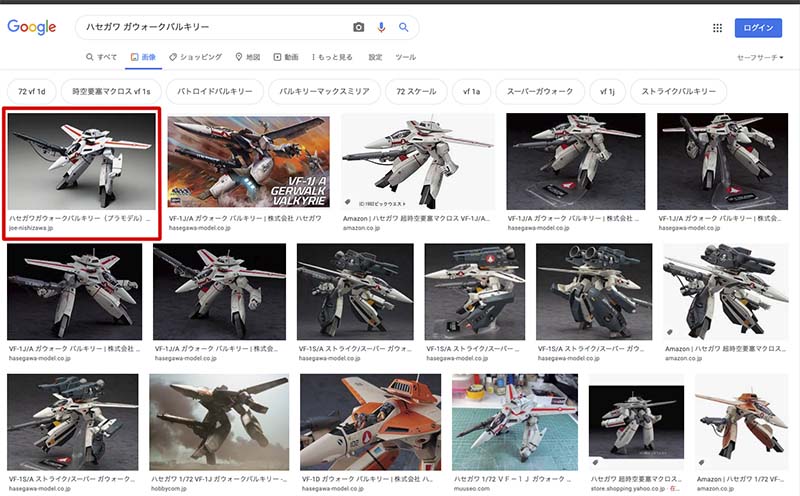
ポータルサイトには、「画像検索」という機能もありますので、出来れば、そっちでも検索してもらいたいですよね。ただ、これに関しては、私も最近始めたばかりで試行錯誤の最中です。私が、画像検索に力を入れ始めたのは、趣味の記事として投稿したプラモデルの画像がグーグルの画像検索でトップに出たのがきっかけです。

どういう理由でこれがトップに出たのかわかりませんが、トップに出てくる可能性があるのであれば、無視できません。現在、実行しているのは、画像のファイル名を、キーワードとキーワードをハイフンでつなげることです。具体的には「キーワード-キーワード-キーワード.jpg」のようにしてアップしています。なお、キーワードとキーワードの間には、アンダーバーを使いません。アンダーバーは、ポータルサイトが認識しないみたいですから。また、この画像も文章の時と同様、アップしてから半年くらい経ってから上位に移動して来ましたので、気長に結果を待つしかありません。
ネットにアップすると、画像の色が変わる
すでにご存知かもしれませんが、きちんとキャリブレーションをしたモニターで製作した画像(写真)であっても、ウェブサイトやSNSなど、インターネット上にアップすると、画像のコントラストや彩度、明度などが下がります。画像をアップロードする時には、コントラストなどが下がる分を見越して、それらを上げた状態でアップロードする必要があります。ウェブサイトを初めて作る場合、サーバーやドメインの確保から始まって、レイアウトやリンクなど、うまくいかないことが多く、そちらに気を取られてしまって、画像の色調調整まで手が回らないことがありますが、個々の画像についてもきちんと調整して、かっこいいウェブサイトにしておく必要があります。私は、サイトが完成した後に気がついて、ギャラリーの画像を全部差し替える羽目になりました。どうぞ、ご注意ください。
最後に
私が最初にウェブサイトを作った2005年頃、ウェブサイトの価値は、外部からのリンク数やリンクしてくれている相手サイトの価値などに置かれていました。しかし、最近は、リンクの数は、サイトの価値とみなされないようになってしまいました。ダミーでリンクを張るような行為(スパム行為)が横行したからのようです。ポータルサイトが「いいウェブサイト」だと判断する基準は、刻一刻と変化しているようですので、今のネット上に書いてある「検索してもらうためには、キーワードをなるべくたくさん入れるといいよ。」という記事も、進化しているAIのアルゴリズムとは、すでに若干ずれているように感じています。今回書いた記事は、私の試行錯誤の結果としてわかった内容をお伝えしましたが、それ自体もどんどん変更されている可能性があります。これからポートフォリオサイトを作られる方は、まずは、作っていただいて、そのあとは、検索されるための試行錯誤を常に続けてゆく努力が必要なんだと思います。
以上、写真家西澤丞の悪戦苦闘でした!


