ZINE(自主制作写真集)制作記 第4回 ロゴや版下を作るよ。


はじめに
前回のなんちゃって試作を経て、構成や写真の大きさなんかを把握できたんで、実際の印刷に使うためのデザインデータ(版下)を作ろうと思う。今回の記事は、全部、アドビのイラストレーターを使って作っている。複数ページで構成されている冊子を作るには、同じくアドビのインデザインというソフトが便利みたいだけど、今まで自分で冊子を作る機会なんてなかったので、インデザインは持ってない。イラストレーターでがんばる。

まずは、ZINEの表紙などに使うロゴを作る
さて、版下の制作に入る前に、冊子の部品として重要なタイトルロゴを作る。「EXPLORER」(探検家、調査者)というタイトルは、写真家として色々な現場を探索する意味と、加藤文明社さんと一緒に新たな活動領域を探索するという二つの意味を込めて決めたんで、それを元に作ってゆく。まずは、タイトルを入力して、パソコンに入っている色々なフォント(文字の種類)を試す。今回は、「Optima」っていうフォントが、いい感じだった。ただ、そのままだとイマイチな感じがしたんで、ちょっと平たくしてみた。次にやったのは、文字同士の間隔の調整。文字を打ち込んだそのままだと、間隔が不均等に見えちゃうので、そこを調整する、カーニングっていう作業。また、「Optima」の場合、間隔を調整したら「E」の文字が小さく感じたので、ちょっとだけ大きくした。特に最初の「E」は、中間の「E」よりも本当にちょっとだけ大きくしてみた。この辺りは、個人の好みだと思う。調整が終わったら、背景が白かった場合に備えて、文字に縁をつけたものも用意して、文字のアウトラインを取る。アウトラインを取っておかないと「Optima」が入っていないパソコンでは、きちんと表示されなくなってしまうからだ。アウトライン化することで、機種依存文字からベジェ曲線で表示される図形データに変換されるって感じか。プロのデザイナーさんは、アウトラインを取ってから、さらに細かく文字をいじると思うけど、僕は、ここで完成。それから、この時点で細かな部品も作っておく。後で作ろうと思うと、「あれ?このロゴ、どうやって作ったんだっけ?」ってなっちゃうからね。


いよいよZINEの版下を作る
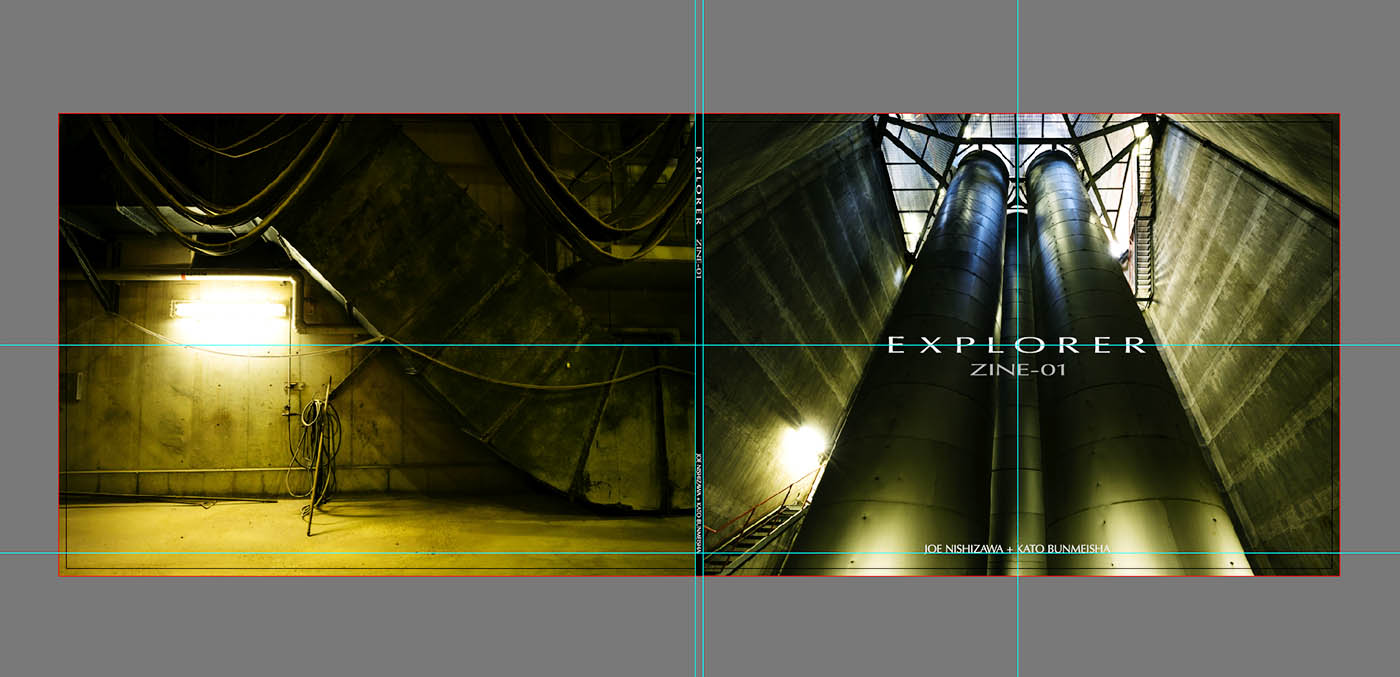
イラストレーターで作るので、1ページずつデザインする。まずは、新規ドキュメントとして、加藤文明社さんから指定のあった242ミリ×172ミリのドキュメントを作る。上の図の白い部分が紙面のサイズだ。グレーの部分は、モニターの地の部分。紙面の外側にある赤い線は、トンボに相当する線を表している。


さて、紙面全体が写真になるページで、実際に紙面になるのは、黒の実線で表示されている部分。ただし、トンボに相当する赤色の線、つまり紙面の外側3ミリまでは、画像が必要になる。実際に裁断される場所としては、黒の実線が想定されているけど、赤の線まではズレる可能性があるってことだ。今は、3ミリもズレないと思うけど、昔はそのくらいズレたんだろうね。その名残だ。ってことで、写真を撮る時に、これを知っておかないと、人物の足元が切れちゃいましたなんて事になるから注意が必要だ。「俺の写真は、トリミングさせないぜ!」なんて言ってても切られちゃうからね。


断ち切り(写真を全面に配置)以外にも、余白の大きさを変えていくつかのフォーマットを作る。各ページごとに写真の大きさを変えるっていう方法もあると思うけど、今回は30ページもあるので、メリハリをつけつつも、全体としてまとまりのある状態を目指してみた。左右の余白が違うのは、本のノド(中央寄りの部分)は、見辛くなるので、ちょっと余分を設けてあるからだ。


フォーマットを決めちゃうと、該当するページ全部にそれが適用されることになるので、なんちゃって試作の段階で手にとってみて、余白の広さなんかを確認していたわけだ。全部きちんと作り込んでから修正なんてことになると、時間がもったいないからね。各フォーマットには、写真の収まるエリアにガイド(青色の線)を付けておくと作業が楽だよ。


今回、写真の大きさとしては、大(断ち切り)、中、小の3種類のフォーマットを用意した。これに、文字だけのページや記事を載せたページが加わる。あっ、そうそう。表紙のフォーマットも必要だ。表紙は、裏表紙や背中の部分も合わせて、横長の1枚として作る。


こんな感じで各ページの版下を作った。ロゴのところでも説明したけど、文字は、全部アウトラインを取る必要がある。アウトライン化すると、文章を直そうと思っても出来なくなるんで、一番最後にやるんだけど、忘れやすい作業なので要注意だ。それから、ネット印刷の会社にお願いする場合は、イラストレーターのバージョンや保存形式などが細かく指定されていると思うので、それにも注意が必要だ。今回の作業でも、実際に印刷機にかける前には加藤文明社さんの方でデータをいじる必要があるそうだが、そこは僕の方で触れなくてもいいってことだったので、この記事の版下制作は、ここまでとしている。
おわりに
写真家の仕事は、撮影して終わりってことじゃなく、第三者に見ていただける形にまとめるまでが仕事だと思っているんで、今回のような作業も撮影することと同じくらい大事なことだと思っている。写真もデザインも、昔と違って職人技みたいな部分は少なくなっているから、冊子でもウェブサイトでもなんでもいいんで、完成形までどんどん自分で作って経験値を上げればいいと思う。写真を構成して完成形まで持っていくことで、必要な写真がわかってくるから、それが次の撮影にも活きてくるはずだ。
また、作家の立場で考えると、誰かが用意してくれた媒体をあてにして制作するスタイルは、そろそろ終わりなんじゃないかと思っている。出版社が作る雑誌や書籍は、無くなりはしないと思うけど、全体の数は、もっと減ってゆくはずだ。それにSNSなんかでも、流行り廃りがある。既存の媒体をあてにしていると、流れに乗っている時はいいけど、媒体の衰退と一緒に衰退しちゃうってこともありそうだ。そして、これからは、それがもっと短いスパンで起きてくるように思う。だから、作家として長く活動しようと思ったら、自分で媒体を作ることも考えに入れておく必要があると思っている。
以上、写真家西澤丞の悪戦苦闘でした!
制作記第3回「ZINEの仕様と方向性を決めた。」はこちら
制作記第5回「印刷機を使って試作品を作った!」は、こちら


